You are website owner or content creator and you would like to embed youtube videos? Do you know the problem that on some devices the video has a black border. This is a typical problem when you just copy the code in youtube. In case the display size is smaller or even higher, it can happen that sometimes you can see a black border inside the video player.
This small guide will tell you how you can solve this problem.
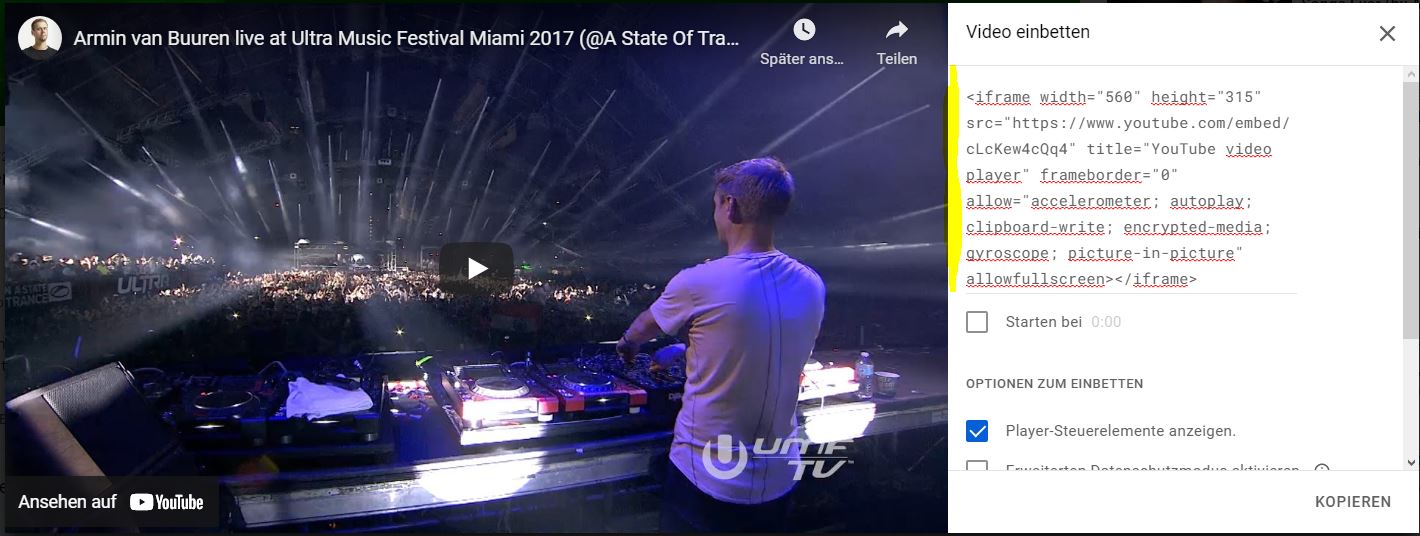
First you need to copy the code of the youtube video you would like to embed. You can do this by open the video and click on "Share" and then "Embed". You should see something similar to that:

You need to copy the html code that you can see next to the video preview. Now were coming to your website. To keep the correct format on every device size we need to play around with css.
You need to add the following classes (you can modify the class names to your preferred names)
.yt-video-box {
position: relative;
width: 100%;
height: 0;
padding-bottom: 56.25%;
}
.yt-video-box iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
This will help to keep the right ratio. At least you need to surround the copied html code (IFrame) with a container (
class="yt-video-box" style="margin-top: 1rem;"
To get the ratio working you must remove the width and height attributes inside the iframe element that you copied from youtube.
Thats all! The Video should now displayed in the correct 16:9 ratio. We provide a working example at Codepen: https://codepen.io/egolex/pen/wvJQqJV
2021-07-24
